我发现大部分学员只用过 Vue,但 React 在大厂的使用率非常高,不会 React 降低学员在工作、面试中的竞争力。本课由双越慕课明星讲师,运用擅长的通俗易懂的讲课方式,从入门、进阶到实战,帮助你系统构建完整的 最新React 生态技术体系,手把手带领下完成一个超2W行的高质量复杂低代码项目-高仿问卷星,从架构到拆解,从B 端到C端,完整业务+技术双闭环实战,助你在激烈的竞争中脱影而出。





课程大纲
-
第1章 开期准备 试看3 节 | 20分钟
介绍课程内容,学习建议和注意事项。演示课程项目,让学员有一个整体的认识。
- 视频:1-1 -导学 (07:25)试看
- 视频:1-2 -功能介绍 (06:15)试看
- 视频:1-3 -课程安排-即学即用,渐进式开发项目 (06:05)
-
第2章 【入门】什么是 React React 引领了现代前端开发的变革8 节 | 50分钟
介绍 React 的历史、背景和每次版本更新。介绍 React 的核心概念:组件化 + 数据驱动视图。对比 React 和 Vue ,其实 React 比 Vue 更简洁。
- 视频:2-1 -章介绍 (02:50)
- 视频:2-2 -React是全球最火爆的前端框架 (07:07)
- 视频:2-3 -React其实非常简单-但需要你熟悉JS语法 (05:43)
- 视频:2-4 -看几个示例来体会React的代码逻辑 (12:13)
- 视频:2-5 -React核心价值-组件化 (06:22)
- 视频:2-6 -React核心价值-数据驱动视图 (07:34)
- 视频:2-7 -课程安排-即学即用,渐进式开发项目 (06:05)
- 视频:2-8 -章总结 (02:01)
-
第3章 【基础】创建 React 项目开发环境 – 代码未动,环境先行11 节 | 75分钟
本章将使用 Create-React-App 创建 React 项目环境,它是 React 官方推荐的创建工具。此外本章还会配置 ESLint 和 Prettier 规范代码格式,并把代码提交到 git 仓库。
- 视频:3-1 -章介绍 (03:15)
- 视频:3-2 -准备工作-安装必备软件 (05:11)
- 视频:3-3 -使用Create-React-App创建项目-React官网推荐的方式 (09:46)
- 视频:3-4 -使用Vite创建React 项目-Vite是前端热门工具 (07:08)
- 视频:3-5 -使用eslint检查代码语法错误-提前识别,防患于未然 (08:48)
- 视频:3-6 -使用prettier规范代码风格-统一风格,多人开发也不怕乱 (09:47)
- 视频:3-7 -提交代码到git仓库-选择国内平台 (03:42)
- 视频:3-8 -使用husky执行pre-commit检查-把非规范代码拒之门外 (05:32)
- 视频:3-9 -使用commit-lint规范commit提交格式-让git记录清晰可读 (06:47)
- 视频:3-10 -【加餐】vite和webpack的区别-vite使用ES-Module增加启动速度 (11:58)
- 视频:3-11 -章总结 (02:44)
-
第4章 【基础】JSX 语法和组件基础 – 学完即可开发一个静态页面15 节 | 126分钟
JSX 和组件是 React 的基础,本章将从 0 讲解 JSX 语法,从 0 认识组件、属性,以及组件的拆分和嵌套。即学即用,开发一个问卷列表页。
- 视频:4-1 -章介绍 (03:00)
- 视频:4-2 -JSX语法和HTML相似-很容易学习 (09:34)试看
- 视频:4-3 -JSX的标签-和HTML标签有几点不同 (05:53)
- 视频:4-4 -JSX的属性-style改动非常大 (06:38)
- 视频:4-5 -JSX中监听DOM 事件-遇到了Typescript类型问题 (07:14)
- 视频:4-6 -补充Typescript类型基础知识-解答上一节的困惑 (16:21)
- 视频:4-7 -JSX中插入JS变量和表达式-让JSX真正融入JS代码中 (05:08)
- 视频:4-8 -JSX中使用条件判断-让JSX具备if-else能力 (05:44)
- 视频:4-9 -JSX中使用循环-让JSX真正动起来 (08:20)
- 视频:4-10 -实战-开发项目列表页-即学即用效果好 (10:56)
- 视频:4-11 -React组件基础-拆分UI结构,便于开发维护和复用 (15:25)
- 视频:4-12 -组件props-父子组件通讯的桥梁 (14:48)
- 视频:4-13 -React开发者工具-让React调试更简单 (07:11)
- 视频:4-14 -加餐-JSX和Vue模板的区别-体现两者设计理念的差异 (06:24)
- 视频:4-15 -章总结 (02:47)
-
第5章 【基础】React Hooks – 处理逻辑监听状态,让页面动起来20 节 | 198分钟
Hooks 是 React 的重要内容,React 使用各种 Hooks 来处理逻辑、更新数据。本章学习基础 Hooks 如 useState useEffect ,高级 Hooks 如 useMemo useCallback useRef ,还有自定义 Hooks 和第三方 Hooks 。即学即用,使用 Hooks 重构之前的问卷列表页。
- 视频:5-1 -章介绍 (04:50)
- 视频:5-2 -useState让页面“动”起来 (07:08)
- 视频:5-3 -state 一个组件的“独家记忆” (04:00)
- 视频:5-4 -state特点-异步更新,合并后更新 (10:29)
- 视频:5-5 state特点-不可变数据-非常重要的概念 (11:38)
- 视频:5-6 实战-重构列表页-用useState实现增、删、改 (23:40)
- 视频:5-7 使用immer修改state-帮你摆脱“不可变数据”的痛苦 (10:43)
- 视频:5-8 实战-重构列表页-使用immer让开发更简单 (08:32)
- 视频:5-9 useEffect监听组件生命周期-创建、更新、销毁 (16:03)
- 视频:5-10 useEffect在开发环境下执行两次-模拟全流程,及早暴露bug (07:38)
- 视频:5-11 用useRef操作DOM元素-React的ref和Vue3的ref不一样 (12:11)
- 视频:5-12 使用useMemo缓存数据-React中常见的性能优化手段 (14:00)
- 视频:5-13 使用useCallback缓存函数 (10:11)
- 视频:5-14 自定义Hooks-React Hooks的正确打开方式 (09:58)
- 视频:5-15 使用自定义Hook获取鼠标位置-组件公共逻辑抽离和复用 (11:19)
- 视频:5-16 使用自定义Hook异步加载数据-模拟异步场景 (08:26)
- 视频:5-17 使用第三方Hooks-ahooks和react-use (09:13)
- 视频:5-18 Hooks的三条使用规则 (04:12)
- 视频:5-19 Hooks闭包陷阱-React常考面试题 (08:38)
- 视频:5-20 章总结 (04:18)
-
第6章 【基础】在 React 中使用 CSS 样式 – 为页面“美颜”,页面变漂亮11 节 | 111分钟
React 有多种 CSS 方案,如引入普通 CSS 、CSS-Module、CSS-in-JS 等,本章将全部介绍和对比,最后选择 CSS-Module 方案,并使用 Sass 语法开发 CSS。即学即用,为页面增加 CSS 样式。
- 视频:6-1 章介绍 (05:04)
- 视频:6-2 普通方式使用CSS-尽量不要用内联style (11:23)
- 视频:6-3 CSS-Module 解决className可能会重复的问题 (11:32)
- 视频:6-4 使用Sass语法-提高CSS编码效率 (10:57)
- 视频:6-5 CSS-in-JS常用工具之Styled-components (15:33)
- 视频:6-6 JS函数后加字符串的调用形式-解决Style-components写法的困惑 (04:07)
- 视频:6-7 CSS-in-JS常用工具之Styled-jsx和Emotion (09:32)
- 视频:6-8 实战-增加CSS样式-创建正式项目环境 (13:29)
- 视频:6-9 实战-为列表页增加CSS样式 (12:48)
- 视频:6-10 实战-为QuestionCard组件增加CSS样式 (13:17)
- 视频:6-11 章总结 (03:05)
-
第7章 【中级】React-router 路由 – 配置多页面,由单页变成一个系统9 节 | 70分钟
路由是 Web 多页系统的必备配置,否则无法实现多页面和页面跳转。React-router 是 React 项目路由配置的不二选择。本章使用 React-router 配置路由,并讲解相关的 Layout Outlet 等知识点。即学即用,将路由用于问卷项目中,配置首页、列表、标星、回收站等页面。…
- 视频:7-1 章介绍 (06:52)
- 视频:7-2 路由设计-确定网址和页面的关系 (09:42)
- 视频:7-3 设计Layout模板-抽离公共部分,代码复用 (04:36)
- 视频:7-4 路由开发-创建所有页面 (07:11)
- 视频:7-5 路由开发-创建3个Layout和使用Outlet (09:51)
- 视频:7-6 使用React-Router配置路由-实现了多页面 (14:35)
- 视频:7-7 使用路由API-跳转页面和获取参数 (09:29)
- 视频:7-8 章总结 (02:48)
- 视频:7-9 自定义网页标题和favicon (04:21)
-
第8章 【基础】使用 AntDesign UI 组件库 – 常用组件拿来即用16 节 | 142分钟
现代 Web 系统都要使用 UI 组件库,它封装了常用的 UI 组件,如 Button Input 等,拿来即用。AntDesign 是国内 React 技术栈 UI 组件库的不二选择。本章引入 AntDesign ,并即学即用,使用 AntDesign 重构各个页面。
- 视频:8-1 章介绍 (05:52)
- 视频:8-2 介绍React世界中常用的几个UI组件库 (05:02)
- 视频:8-3 安装和使用Ant-Design (05:54)
- 视频:8-4 使用AntD重构MainLayout-体现AntD布局能力-part1 (14:35)
- 视频:8-5 使用AntD重构ManageLayout-灵活使用Button组件 (17:02)
- 视频:8-6 使用AntD开发Logo组件 (08:18)
- 视频:8-7 开发UserInfo组件 (04:31)
- 视频:8-8 使用AntD开发首页 (06:38)
- 视频:8-9 使用AntD快速制作漂亮的404页面 (04:08)
- 视频:8-10 使用AntD重构QuestionCard组件-得到了最终的UI效果 (17:02)
- 视频:8-11 使用AntD的confirm功能-展示AntD的交互能力 (07:12)
- 视频:8-12 使用AntD开发星标问卷列表页 (06:37)
- 视频:8-13 使用AntD开发回收站页面-使用Table组件 (14:59)
- 视频:8-14 开发回收站的恢复和删除-为表格增加了选择功能 (17:22)
- 视频:8-15 加餐-介绍TailWind-CSS (02:43)
- 视频:8-16 章总结 (03:48)
-
第9章 【中级】React 表单组件 – 接收用户输入,让用户和页面互动起来15 节 | 159分钟
表单组件是 Web 开发中比较独立的部分,React 中也是如此。本章讲解常见的表单组件,如 input radio checkbox 等,并学习几种常见的表单校验工具。即学即用,开发登录、注册页,并配置校验规则。
- 视频:9-1 章介绍 (04:31)
- 视频:9-2 什么是受控组件-React表单组件的重要概念 (10:53)
- 视频:9-3 使用textarea组件-通过dangerouslySetInnerHTML使文本换行 (07:11)
- 视频:9-4 使用radio单选按钮-受控组件的设计思路 (05:57)
- 视频:9-5 使用checkbox复选按钮-模拟真实的业务场景 (11:57)
- 视频:9-6 使用select下拉框组件 (04:48)
- 视频:9-7 使用form组件和submit方法 (07:41)
- 视频:9-8 使用AntD开发ListSearch搜索组件 (10:10)
- 视频:9-9 ListSearch搜索修改URL参数-体现组件设计的解耦合 (16:45)
- 视频:9-10 使用AntD的Form组件开发注册页 (20:00)
- 视频:9-11 使用AntD的Form组件开发登录页,并实现“记住我”功能 (19:07)
- 视频:9-12 使用AntD表单组件的校验功能,校验用户名和密码的格式 (12:11)
- 视频:9-13 使用第三方表单校验工具React-Hook-Form (14:44)
- 视频:9-14 使用第三方表单校验工具Formik (09:35)
- 视频:9-15 章总结 (02:36)
-
第10章 【中级】Ajax 网络请求 part1 – 搭建 Mock 服务,完成前后端通讯16 节 | 181分钟
本章使用 Nodejs + Mock.js 模拟服务端功能,设计 API ,使用 axios 发送 Ajax 请求,使用 useRequest 处理请求状态。即学即用,在问卷列表页,星标页和回收站页,使用 Ajax 获取 API 数据。
- 视频:10-1 章介绍 (04:12)
- 视频:10-2 关于Ajax的基础知识、API和工具 (05:08)
- 视频:10-3 使用mockjs模拟Ajax请求 (16:36)
- 视频:10-4 在nodejs中使用mockjs-使用Random轻松模拟数据 (11:49)
- 视频:10-5 使用nodejs启动服务,模拟get请求 (09:45)
- 视频:10-6 模拟post请求,并使用postman测试 (07:24)
- 视频:10-7 使用craco.js扩展webpack配置-使用devServer代理访问mock服务 (10:18)
- 视频:10-8 介绍几个在线mock平台-谨慎使用 (02:57)
- 视频:10-9 API设计-使用Restful API规范 (16:48)
- 视频:10-10 配置axios的response拦截器-统一处理错误提示 (18:48)
- 视频:10-11 开发新建问卷功能-设置loading状态以优化体验 (07:40)
- 视频:10-12 开发获取问卷信息功能-使用自定义Hook抽离公共逻辑 (10:19)
- 视频:10-13 使用useRequest重构Ajax请求-统一处理loading和error (09:31)
- 视频:10-14 使用useRequest获取问卷列表 (18:39)
- 视频:10-15 给列表增加搜索功能-使用第三方Hook抽离组件公共逻辑 (15:06)
- 视频:10-16 使用useRequest开发星标和回收站页面 (15:19)
-
第11章 【中级】Ajax 网络请求 part2 – 一次学习多种形式的列表和分页功能18 节 | 186分钟
本章继续使用 Ajax 开发分页和 LoadMore(上划加载更多)功能,为你准备了多种形式的列表和分页形式。此外,本章还开发各种问卷操作功能,和登录注册的网络请求。本章结束后,你将开发出完整的列表页和登录注册页。
- 视频:11-1 开发分页功能-定义URL参数page和pageSize (13:23)
- 视频:11-2 实现列表分页功能-使用Antd的Pagination组件 (21:28)
- 视频:11-3 LoadMore上划加载更多-设计组件的state (09:11)
- 视频:11-4 LoadMore上划加载更多-使用防抖监听scroll事件 (10:51)
- 视频:11-5 LoadMore上划加载更多-根据DOM位置判断加载时机 (09:34)
- 视频:11-6 LoadMore上划加载更多-真正加载数据 (12:56)
- 视频:11-7 LoadMore上划加载更多-优化功能体验 (11:06)
- 视频:11-8 开发问卷标星功能 (15:27)
- 视频:11-9 开发问卷复制功能 (08:20)
- 视频:11-10 开发删除问卷功能-修改信息“假删除” (06:10)
- 视频:11-11 开发恢复问卷功能-使用for-awiat-of处理多个异步请求 (10:24)
- 视频:11-12 开发彻底删除功能 (07:35)
- 视频:11-13 介绍JWT-用户登录校验的技术方案 (06:49)
- 视频:11-14 开发用户的mock和services (09:48)
- 视频:11-15 开发注册和登录功能 (09:16)
- 视频:11-16 存储token,并使用axios拦截器附加token (09:55)
- 视频:11-17 开发获取用户信息,以及退出登录 (10:03)
- 视频:11-18 -章总结 (03:33)
-
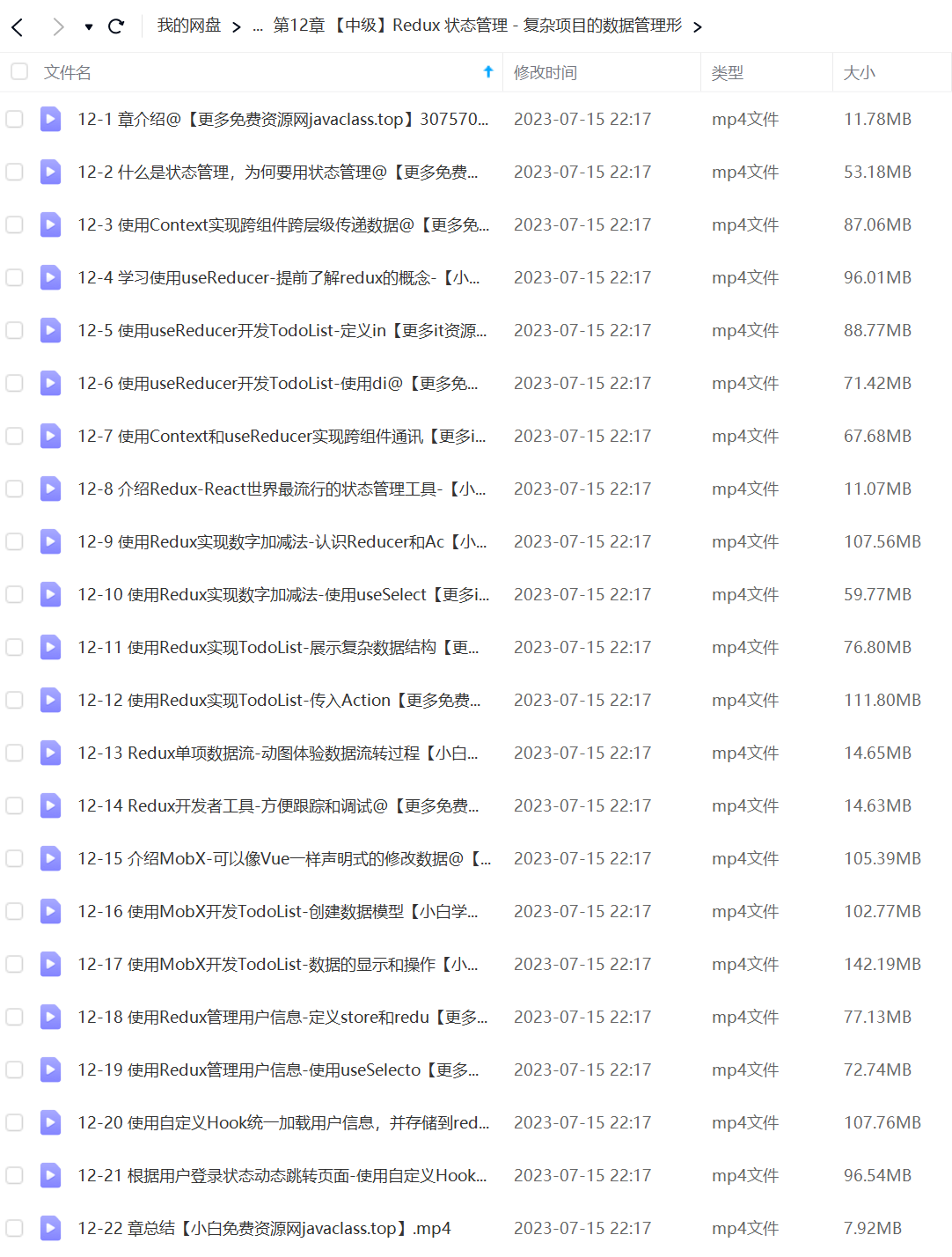
第12章 【中级】Redux 状态管理 – 复杂项目的数据管理形式22 节 | 228分钟
复杂项目必须使用状态管理,React 有多种状态管理方案,如 useContext useReducer Redux 和 MobX ,本章都会讲解并对比,最终选择 Redux 。即学即用,使用 Redux 存储管理用户数据。
- 视频:12-1 章介绍 (05:35)
- 视频:12-2 什么是状态管理,为何要用状态管理 (07:54)
- 视频:12-3 使用Context实现跨组件跨层级传递数据 (12:53)
- 视频:12-4 学习使用useReducer-提前了解redux的概念 (12:39)
- 视频:12-5 使用useReducer开发TodoList-定义initialState和reducer (12:42)
- 视频:12-6 使用useReducer开发TodoList-使用dispatch和action处理数据 (09:56)
- 视频:12-7 使用Context和useReducer实现跨组件通讯-网上热议的话题 (10:16)
- 视频:12-8 介绍Redux-React世界最流行的状态管理工具 (04:32)
- 视频:12-9 使用Redux实现数字加减法-认识Reducer和Action (15:27)
- 视频:12-10 使用Redux实现数字加减法-使用useSelector和useDispatch (08:33)
- 视频:12-11 使用Redux实现TodoList-展示复杂数据结构的Reducer写法 (10:15)
- 视频:12-12 使用Redux实现TodoList-传入Action时需带PayLoad (13:51)
- 视频:12-13 Redux单项数据流-动图体验数据流转过程 (02:45)
- 视频:12-14 Redux开发者工具-方便跟踪和调试 (02:42)
- 视频:12-15 介绍MobX-可以像Vue一样声明式的修改数据 (15:14)
- 视频:12-16 使用MobX开发TodoList-创建数据模型 (13:19)
- 视频:12-17 使用MobX开发TodoList-数据的显示和操作 (19:32)
- 视频:12-18 使用Redux管理用户信息-定义store和reducer (10:54)
- 视频:12-19 使用Redux管理用户信息-使用useSelector获取store数据 (08:44)
- 视频:12-20 使用自定义Hook统一加载用户信息,并存储到redux中 (13:31)
- 视频:12-21 根据用户登录状态动态跳转页面-使用自定义Hook统一处理 (13:08)
- 视频:12-22 章总结 (02:55)
-
第13章 【实战】开发问卷编辑器 part1 – 寻找突破口,用两个组件打通全部流程20 节 | 197分钟
开发编辑器是课程中最难的一部分,功能多,关联性强。本章用两个组件 QuestionTitle 和 QuestionInput 打通了编辑器的所有功能:画布、组件库、属性、工具栏… 组件虽少,功能俱全。这种设计思路也可以照搬参考到同学们日常的工作项目中。…
- 视频:13-1 -章介绍 (02:49)
- 视频:13-2 -需求分析-详细演示各个功能 (09:12)
- 视频:13-3 -分析UI界面,如何拆分组件 (06:07)
- 视频:13-4 -开发UI组件拆分-实现画布Y轴滚动 (09:40)
- 视频:13-5 -定义画布中的两个组件-Title和Input (18:39)
- 视频:13-6 -把Title和Input组件显示到画布上 (08:47)
- 视频:13-7 -定义问卷组件的数据结构-这是动态渲染画布的前提 (09:19)
- 视频:13-8 -把组件列表存储到Redux store-统一各个组件的属性 (09:11)
- 视频:13-9 -把组件列表存储到Redux store-重构useLoadQuestionData (11:42)
- 视频:13-10 -定义组件配置-可根据type找到组件 (10:14)
- 视频:13-11 -在画布上动态显示组件列表-梳理完整的流程 (07:31)
- 视频:13-12 -点击画布选中组件-通过selectedId全局共享 (15:33)
- 视频:13-13 -组件库-组件按类型分组 (12:08)
- 视频:13-14 -把组件分组显示在组件库中 (04:01)
- 视频:13-15 -点击组件库中的组件,添加到画布中 (09:43)
- 视频:13-16 -解释为何要使用fe_id (03:26)
- 视频:13-17 -定义属性表单,用于修改组件的属性 (13:11)
- 视频:13-18 -根据选中的组件,动态显示属性表单 (11:40)
- 视频:13-19 -修改组件属性,并同步到画布中 (12:32)
- 视频:13-20 -定义EditHeader组件,实现返回功能 (11:11)
-
第14章 【实战】开发问卷编辑器 part2 – 增加其他组件,展现设计的扩展性16 节 | 226分钟
本章基于现有的设计规则,扩展其他 5 个组件,展现了页面极强的扩展性和灵活性。扩展性是工作项目中必须考虑和设计的,避免堆积“屎山”。此外,本章还开发了图层、保存、发布、页面设置等功能。
- 视频:14-1 -工具栏-删除组件,并重新计算selectedId-part1 (14:39)
- 视频:14-2 -工具栏-隐藏组件,并重新计算selectedId-part1 (12:44)
- 视频:14-3 -工具栏-锁定和解锁组件,动态禁用属性表单 (11:36)
- 视频:14-4 -工具栏-复制和粘贴组件-结合addComponent抽离公共代码 (17:49)
- 视频:14-5 -在画布增加快捷键-需提前判断ActiveElement (12:08)
- 视频:14-6 -快捷键-选中上一个,选中下一个 (11:21)
- 视频:14-7 -增加Paragraph组件-体现编辑器组件机制的扩展性 (19:51)
- 视频:14-8 -为Paragraph组件增加换行功能-充分考虑安全性 (09:57)
- 视频:14-9 -增加QuestoinInfo组件-整合标题和段落 (16:40)
- 视频:14-10 -根据QuestionInput改造出QuestionTextarea组件 (06:42)
- 视频:14-11 -学习Antd的Radio组件,并定义属性类型 (12:16)
- 视频:14-12 -创建QuestionRadio的Component组件 (15:31)
- 视频:14-13 -开发QuestionRadio属性表单-可动态添加删除选项 (20:41)
- 视频:14-14 -QuestionRadio属性表单变化,同步到画布-校验选项文字不能重复 (14:26)
- 视频:14-15 -创建QuestionCheckbox组件,并显示在画布中 (16:46)
- 视频:14-16 -开发QuestionCheckbox属性表单-可动态添加删除选项- (11:54)
-
第15章 【实战】开发问卷编辑器 part3 – 聚焦高级功能:拖拽排序和撤销重做21 节 | 235分钟
对于拖拽排序,本章选择了 5 个第三方工具来介绍和对比,最终选择 dnd-kit ,并封装组件,实现画布和图层的拖拽排序。对于撤销重做,本章选择 redux-undo 来扩展 redux 的撤销重做功能,展现出一种简洁易用的扩展方式。
- 视频:15-1 -显示图层列表,点击选中组件 (18:01)
- 视频:15-2 -在图层中修改组件标题-动态切换input和文本 (10:35)
- 视频:15-3 -图层-切换组件的hidden和locked (11:11)
- 视频:15-4 -动态切换右侧tabs-根据选中组件动态切换属性和页面设置 (10:38)
- 视频:15-5 -设置页面信息-定义Redux数据结构 (10:17)
- 视频:15-6 -设置页面信息-修改表单同步到Redux中 (12:42)
- 视频:15-7 -修改网页标题-和右侧网页信息表单数据联通 (12:22)
- 视频:15-8 -保存问卷信息-判断loading防止连续触发 (13:52)
- 视频:15-9 -监听内容变化,自动保存-不是定期保存 (03:50)
- 视频:15-10 -发布问卷-更新isPublished属性 (07:11)
- 视频:15-11 -组件列表拖拽排序-选择第三方库dnd-kit (21:46)
- 视频:15-12 -演示dnd-kit拖拽排序.mov (16:19)
- 视频:15-13 -在dnd-kit示例中模拟组件列表的数据结构 (06:05)
- 视频:15-14 -组件列表拖拽排序-抽离公共组件SortableContainer和SortableItem (14:16)
- 视频:15-15 -组件列表拖拽排序-应用与画布和图层 (13:10)
- 视频:15-16 -工具栏补充上移下移功能-和拖拽排序类似 (11:04)
- 视频:15-17 -撤销重做的基本原理 (09:09)
- 视频:15-18 -实现Redux的撤销重做功能-使用TodoList示例演示 (15:51)
- 视频:15-19 -问卷编辑器增加撤销重做-定义Redux数据类型 (05:39)
- 视频:15-20 -问卷编辑器增加撤销重做-工具栏按钮和快捷键 (07:51)
- 视频:15-21 -章总结 (03:08)
-
第16章 【实战】问卷数据统计 – 有统计数据才能体现完整项目的业务闭环20 节 | 218分钟
创建、编辑、发布问卷以后,能得到实际的统计数据和答卷列表,有输入有输出,才能体现完整项目的业务闭环。本章将开发统计页面,展现答卷列表,并使用 Recharts 开发图表统计。
- 视频:16-1 -章开始 (04:43)
- 视频:16-2 -问卷和答卷的区别-一个是题目一个是答案 (06:40)
- 视频:16-3 -需求分析-详细分析每个功能点 (07:06)
- 视频:16-4 -获取问卷信息-判断isPublished给出提示 (13:31)
- 视频:16-5 -页面UI布局-增加oading效果-part1 (11:26)
- 视频:16-6 -头部组件的UI布局 (09:22)
- 视频:16-7 -头部组件-拷贝URL,生成二维码 (13:56)
- 视频:16-8 -左侧显示组件列表-通过状态提升存储selectedId和type (10:36)
- 视频:16-9 -答卷的数据结构设计-开发答卷列表的前提 (11:39)
- 视频:16-10 -答卷的数据结构设计-把结果写到Mock服务 (17:19)
- 视频:16-11 -显示答卷列表-使用useRequest获取数据-part1 (16:34)
- 视频:16-12 -显示统计表格-需根据componentList自定义columns (16:19)
- 视频:16-13 -显示统计列表-实现分页功能 (06:22)
- 视频:16-14 -选择第三方图表库-最终选择Recharts (09:41)
- 视频:16-15 -使用Recharts演示饼图PieChart (16:06)
- 视频:16-16 -使用Recharts演示柱状图BarChart (06:52)
- 视频:16-17 -设计图表统计的数据结构,并写到Mock服务中 (15:01)
- 视频:16-18 -为QuestionRadio扩展统计组件 (12:27)
- 视频:16-19 -为QuestionCheckbox扩展统计组件 (08:17)
- 视频:16-20 -章总结 (03:06)
-
第17章 【实战】Next.js开发C端 – 学习React技术栈的 SSR 服务端渲染20 节 | 187分钟
问卷编辑发布完以后,会产出一个 H5 页面,供用户填写提交答卷,即 C 端。本章使用 Next.js 开发 C 端 H5 页面,让你从 0 学会 React 技术栈的 SSR 服务端渲染。本章内容和 B 端的发布、统计有很强的关联,体现系统的统一完整性。
- 视频:17-1 -章介绍 (02:30)
- 视频:17-2 -介绍SSR,它的优缺点,和CSR的区别,以及应用场景 (14:59)
- 视频:17-3 -使用Next.js创建项目并启动 (05:29)
- 视频:17-4 -初试Next.js功能-扩展页面,使用API (07:36)
- 视频:17-5 -介绍StaticGeneration-构建时生成html文件 (12:30)
- 视频:17-6 -介绍Server-side-rendering-每次请求动态生成HTML (05:00)
- 视频:17-7 -定义动态路由,获取url参数 (07:31)
- 视频:17-8 -选择form提交数据-和B端统计页做数据匹配 (09:20)
- 视频:17-9 -创建QuestionInput组件,并引入到页面中 (09:07)
- 视频:17-10 -创建QuestionRadio组件,并引入到页面中 (09:18)
- 视频:17-11 -创建form表单-使用隐藏域存储questionId (08:37)
- 视频:17-12 -新建API,并提交form表单 (13:55)
- 视频:17-13 -创建Mock接口,跑通前后端完整流程 (11:09)
- 视频:17-14 -抽离PageWrapper组件,统一定义Head (10:30)
- 视频:17-15 -获取问卷数据,并校验是否正常 (11:40)
- 视频:17-16 -根据问卷组件列表,动态渲染表单 (07:58)
- 视频:17-17 -扩展表单组件Title,Paragraph和Info (11:40)
- 视频:17-18 -扩展表单组件TextArea和Checkbox (12:49)
- 视频:17-19 -单独解决Checkbox组件的特殊性-合并多个value (12:32)
- 视频:17-20 -章总结 (02:19)
-
第18章 【实战】React性能优化 – 将 main.js代码从1.6M优化到 33KB10 节 | 71分钟
性能优化是所有 Web 项目必备的事项。本章将对问卷项目进行性能优化,使用 useMemo 和 useCallback 缓存数据,使用路由懒加载和 webpack 拆分代码。最终将 main.js 代码体积从 1.6M 优化到 33KB ,极大提升加载效率。
- 视频:18-1 -章介绍 (01:29)
- 视频:18-2 -useState传入函数,只在组件渲染时执行一次 (08:25)
- 视频:18-3 -使用useMemo缓存B端统计页的链接和二维码Elem (10:18)
- 视频:18-4 -使用useCallback缓存添加组件的函数 (02:25)
- 视频:18-5 -使用React.memo优化子组件更新 (08:18)
- 视频:18-6 -分析B端构建出的bundle文件,体积太大,需要拆分 (07:41)
- 视频:18-7 -配置路由懒加载,拆分编辑页和统计页,优化代码体积 (09:55)
- 视频:18-8 -抽离公共代码antd和react,合理使用HTTP缓存 (18:19)
- 视频:18-9 -CRA根据路由懒加载自动拆分CSS文件 (01:42)
- 视频:18-10 -章总结 (01:33)
-
第19章 【实战】React 测试 – 项目有测试,睡觉才踏实(不会半夜被叫醒改bug)13 节 | 94分钟
测试是现代 Web 系统的重要流程,前端工程师也要参与到测试中来。本章讲解 React 组件单元测试,以及通过 pre-commit 实现自动化测试流程,不怕遗漏。同时,使用 Storybook 进行组件的可视化测试,让组件一目了然。
- 视频:19-1 -章介绍 (03:54)
- 视频:19-2 -单元测试入门,使用jest写测试用例 (11:41)
- 视频:19-3 -写QuestionInfo组件的单元测试,学习新的断言API (10:47)
- 视频:19-4 -写QuestionTitle和QuestionParagraph的单元测试-通过style断言isCenter (10:48)
- 视频:19-5 -写QuestionInput和QuestionTextArea组件的单元测试-根据placeholder获取元素并断言 (05:05)
- 视频:19-6 -写QuestionRadio组件的单元测试-通过value获取radio元素并断言 (09:25)
- 视频:19-7 -写QuestionCheckbox组件的单元测试-获取checked属性断言是否选中 (07:44)
- 视频:19-8 -使用pre-commit做自动化测试,有问题的代码不能被提交 (05:08)
- 视频:19-9 -可视化测试-安装Storybook并演示例子 (13:22)
- 视频:19-10 -使用StoryBook写QuestionInfo组件的可视化测试 (07:36)
- 视频:19-11 -讲解TS中typeof语法,和JS的typeof不一样 (04:19)
- 视频:19-12 -使用StoryBook写其他组件的可视化测试 (02:01)
- 视频:19-13 -章总结 (01:22)
资源截图


本课程资源已更新完结
-
领取方式:直接购买或签到积分获取下载链接
-
发货方式:百度网盘
-
视频清晰度:超清
-
课程总容量:18.34GB
-
课程视频格式:mp4
-
是否带课件源码等资料:是
此处内容需要权限查看
- 普通19.9学币
- 永久会员免费推荐